Code Server allow you to run Microsoft Visual Studio Code in the browser. Code Server runs on a remote web server, you can access it by going to special url. This allow business to move development environment to cloud, deploy new developer environment on cloud or on premise server quickly with automation tools. Developers can access their secure work environment from any device that have a web browser and internet connection. This is helpful when employees work remotely so all code/files stay on the cloud instead of developers local computer.
https://github.com/cdr/code-server
Install Code Server
You can download latest version of Code Server from
https://github.com/cdr/code-server/releases
To install Code Server 3.5.0, run
cd /usr/local/src wget https://github.com/cdr/code-server/releases/download/v3.5.0/code-server-3.5.0-linux-amd64.tar.gz tar xvf code-server-3.5.0-linux-amd64.tar.gz mv code-server-3.5.0-linux-amd64 /usr/local
To start code server, run
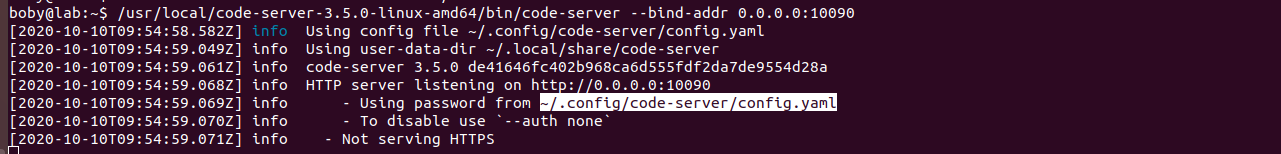
/usr/local/code-server-3.5.0-linux-amd64/bin/code-server --bind-addr 0.0.0.0:10090

This will make code server listen to port 10090 on all IP address configured on the server.
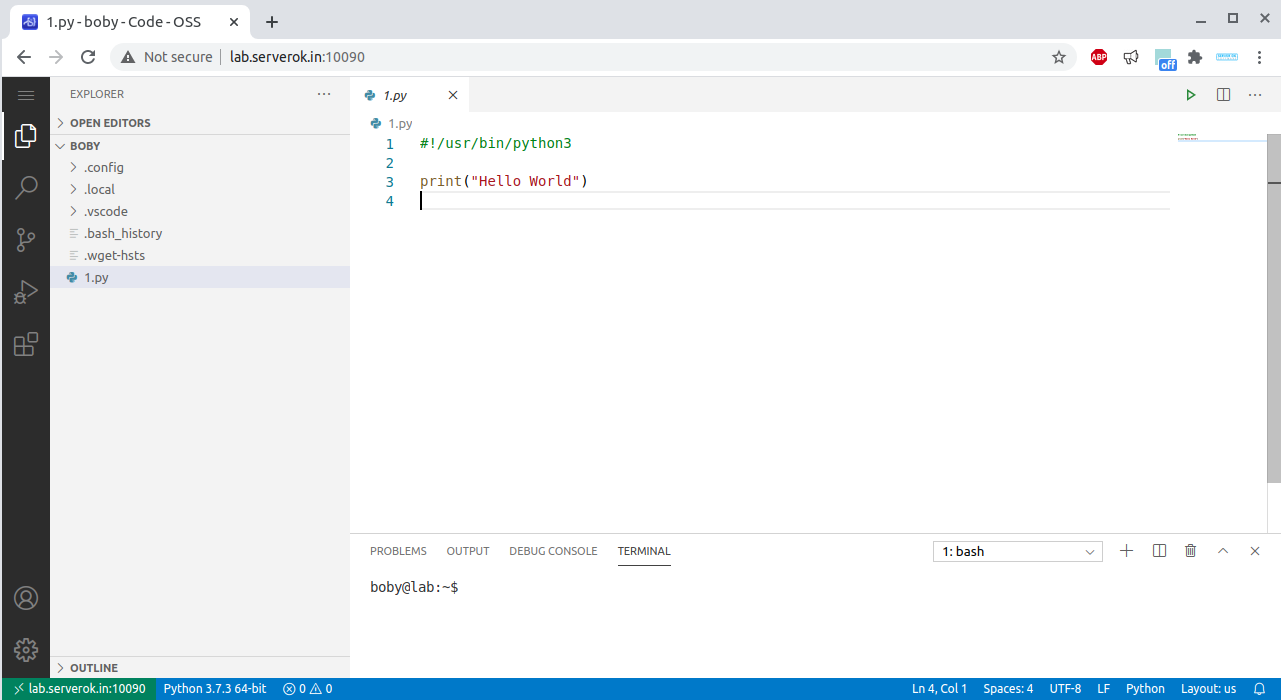
You can access the code server at
http://SERVER_IP_HERE:10090
You can find password to login in file ~/.config/code-server/config.yaml

If you don’t want to auto start code server on server boot, you can run the command in tmux or screen.
Enable SSL for Code Server
You can get Free SSL certficate using LetsEncrypt.
Once you got SSL certficate for your domain, you need to do the following. This this example, i use lab.serverok.in domain and user “boby”.
Copy SSL to users directory, so code server can access it.
mkdir -p /home/boby/.config/code-server cp /etc/letsencrypt/live/lab.serverok.in/fullchain.pem /etc/letsencrypt/live/lab.serverok.in/privkey.pem /home/boby/.config/code-server chown -R boby:boby /home/boby/.config
Create Systemd service file to autostart code server
create file
vi /lib/systemd/system/code-server.service
Add
[Unit] Description=code-server [Service] Type=simple ExecStart=/usr/local/code-server-3.5.0-linux-amd64/bin/code-server --bind-addr 0.0.0.0:10090 --cert /home/boby/.config/code-server/fullchain.pem --cert-key /home/boby/.config/code-server/privkey.pem Restart=always User=boby Group=boby WorkingDirectory=/home/boby/ [Install] WantedBy=multi-user.target
Start Code Server
To start code server, run a user root
systemctl start code-server
To get Password to login to code server, run
root@lab:~# cat /home/boby/.config/code-server/config.yaml bind-addr: 127.0.0.1:8080 auth: password password: dd39e18a466d89b6579169ae cert: false root@lab:~#
If you want to change password, you can edit the file and restart code server with
systemctl restart code-server
Update SSL
LetsEncrypt SSL expire every 90 days and renew the SSL certificate every month. We will copy over the SSL certficate using a cronjob and restart code server every week.
create file
vi /usr/local/bin/code-server-update-ssl
Add following
#!/bin/bash cp /etc/letsencrypt/live/lab.serverok.in/fullchain.pem /etc/letsencrypt/live/lab.serverok.in/privkey.pem /home/boby/.config/code-server chown boby:boby /home/boby/.config/code-server/fullchain.pem chown boby:boby /home/boby/.config/code-server/privkey.pem systemctl restart code-server
Make it executable
chmod 755 /usr/local/bin/code-server-update-ssl
Create cron job
crontab -e
Add
@weekly /usr/local/bin/code-server-update-ssl > /dev/null 2>&1
